推薦系統(tǒng)下載分類: 最新Windows10系統(tǒng)下載 最新Windows7系統(tǒng)下載 xp系統(tǒng)下載 電腦公司W(wǎng)indows7 64位裝機萬能版下載
Photoshop切片工具使用教程
發(fā)布時間:2025-04-23 文章來源:xp下載站 瀏覽:
| 網(wǎng)頁是構(gòu)成網(wǎng)站的基本元素,是承載各種網(wǎng)站應(yīng)用的平臺,網(wǎng)頁是一個包含HTML標簽的純文本文件。 原標題:"Photoshop怎么使用切片工具 PS切片操作教程"相關(guān)電腦問題教程分享。 - 來源:本站。 PS怎么切片呢?PS的切片功能一般都是在制作網(wǎng)頁的時候才會使用的,那么如何使用PS切片工具?本文給大家簡單的介紹下Photoshop切片工具的使用方法。 ?解決方法: 1、打開原本準備好的一張圖片,可以把圖片直接拉到PS中,也可以用菜單欄上的文件工具來打開文件。
2、把圖片縮放到合適的大小,然后選擇左手邊工具欄上的一把像小刀一樣的工具,然后右擊,出同三個選擇,選擇“切片工具”
3、然后鼠標變成小到,在您想切片的地方開始占,然后往左拉或者往下拉,就出會現(xiàn)一個四方形的區(qū)域塊,這就是您要切除的范圍,直到拉到您覺得合適地方為止,小編切了幾個案例,分別用了一些顏色來區(qū)分開給大家看得更清楚。每一個片塊代碼一個區(qū)域,都會在上面有藍色數(shù)字標識的。
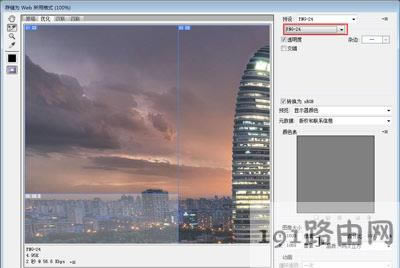
4、保存時,選擇文件》存儲為WEB和設(shè)備所用格式,這是一種專門為網(wǎng)頁制作人設(shè)置的格式。
5、選擇存儲。
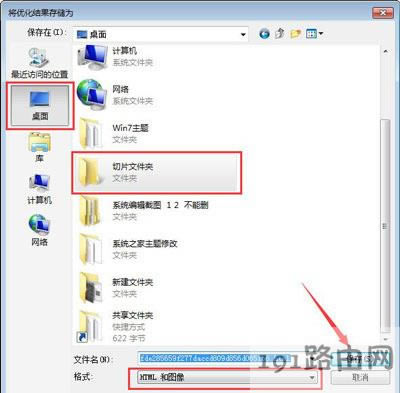
6、格式類型可根據(jù)您的需求來,如果選擇HTML類型就會有一個自動生成的網(wǎng)頁模式給您看。小編選擇了“HTML和圖像”
7、根據(jù)之前保存的路徑,找到該文件夾,然后打開就能看到一張張圖片,就是根據(jù)您剛才切片的規(guī)格分開存放的
|
相關(guān)文章
Windows系統(tǒng)教程欄目
本類教程排行
系統(tǒng)熱門教程
本熱門系統(tǒng)總排行