Chrome調試工具常用技巧介紹
發布時間:2025-04-02 文章來源:xp下載站 瀏覽:
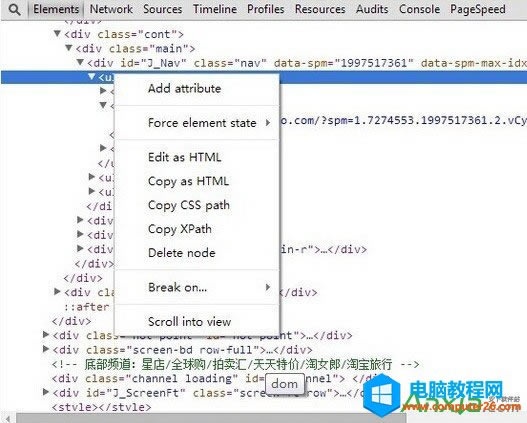
| Elements chrome devtools 中 Elements panel 是審查 dom 元素和 css 的, 可以實時修改 dom/css. windows: ctrl + shift + i mac: cmd + opt + i DOM 修改 html & 屬性 節點右鍵, 如下圖, 可以:
添加屬性(enter) 修改 html(F2) 刪除元素(delete) 除了右鍵, 還可以: h toggle 元素的 visibility 屬性 拖拽節點, 調整順序 拖拽節點到編輯器 ctrl + z 撤銷修改 查看元素上綁定了哪些事件
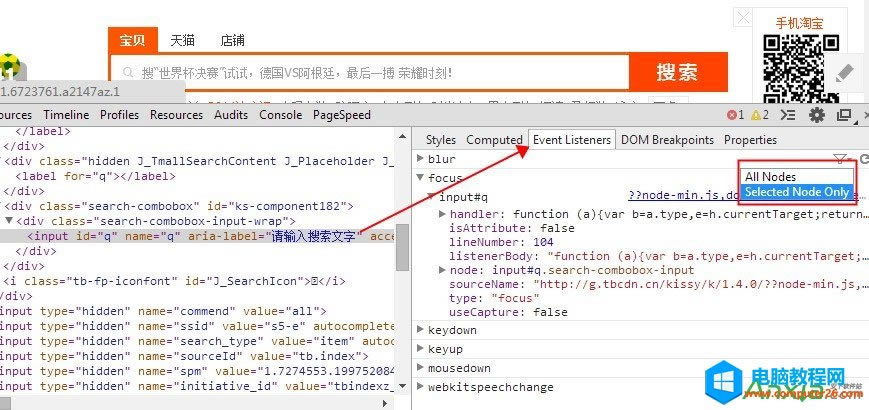
默認會列出 All Nodes, 這些包括代理綁定在該節點的父/祖父節點上的事件, 因為在在冒泡或捕獲階段會經過該節點 Selected Node Only 只會列出當前節點上綁定的事件 每個事件會有對應的幾個屬性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
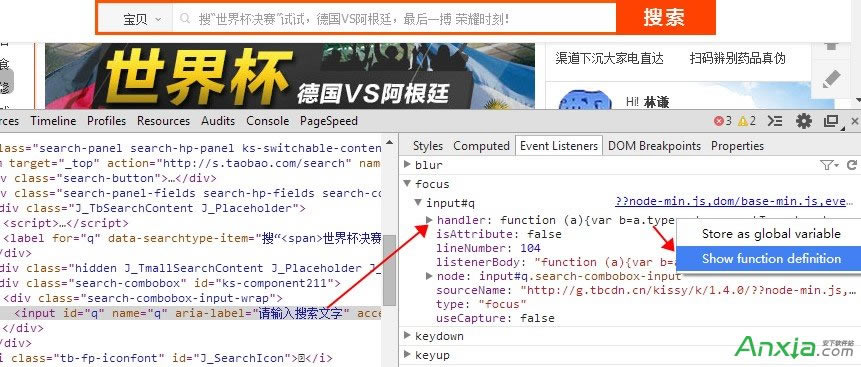
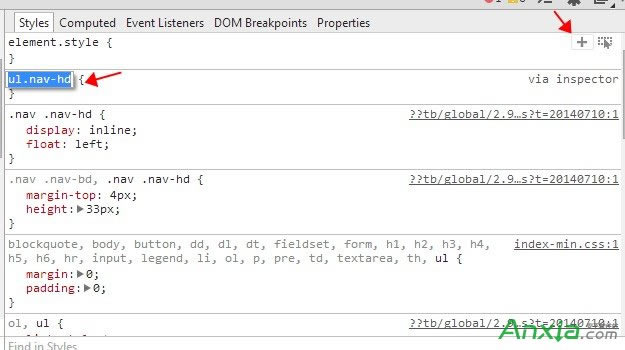
handler是處理函數, 右鍵可以看到這個函數定義的位置, 一般 js 庫綁定事件會包一層, 所以這里很難找到對應handler isAtribute 表明事件是否通過 html 屬性(類似onClick)形式綁定的 useCapture 是 addEventListener 的第三個參數, 說明事件是以 冒泡 還是 捕獲 順序執行 Styles 修改樣式 添加規則
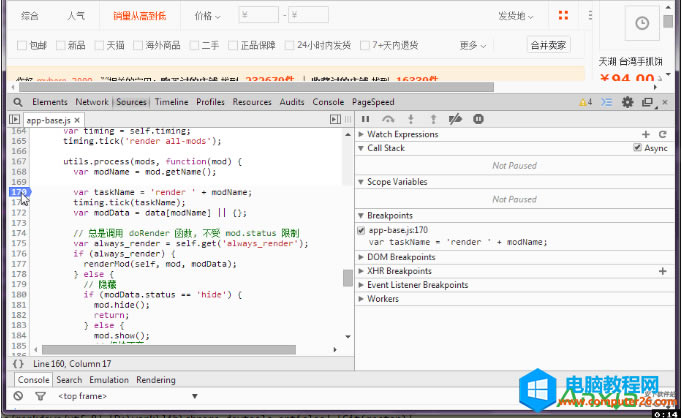
添加、修改屬性 同樣可以通過 ctrl + z 取消 斷點 代碼斷點 設置斷點 在 Sources 面板 js 文件行號處設置斷點, 這里除了常規斷點外, 還有個條件斷點(右鍵 conditional breakpoint), 在設置的條件為 true 時才會斷電, 在循環中需要斷點時比較有用. 斷點后可以查看 堆棧, 變量 信息:
在調用堆棧這里可以切換到堆棧中的任何地方重新執行(右鍵restart frame), 如果想查看斷點前的信息時比較有用.
斷點后的變量保存到全局 選中變量, 右鍵 Evalute in console 在 console 中選中輸出的內容, 右鍵 store as global variable
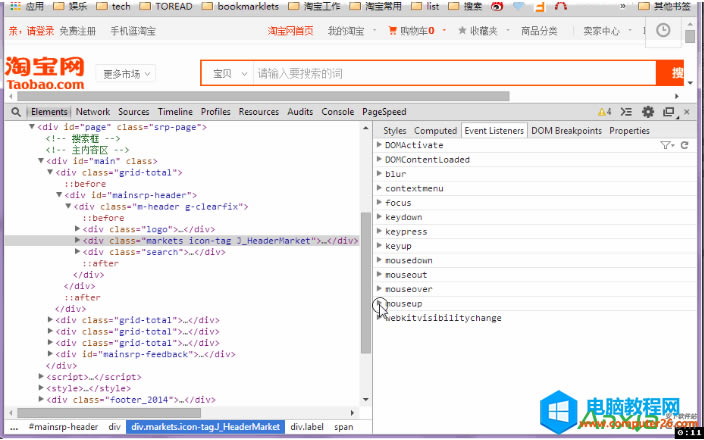
事件斷點 元素上事件斷點 devtools 可以查看某一個元素上綁定了哪些事件: Elements > Event Listeners
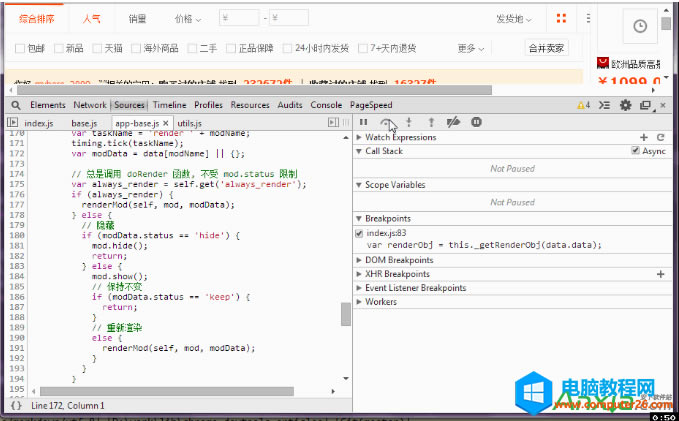
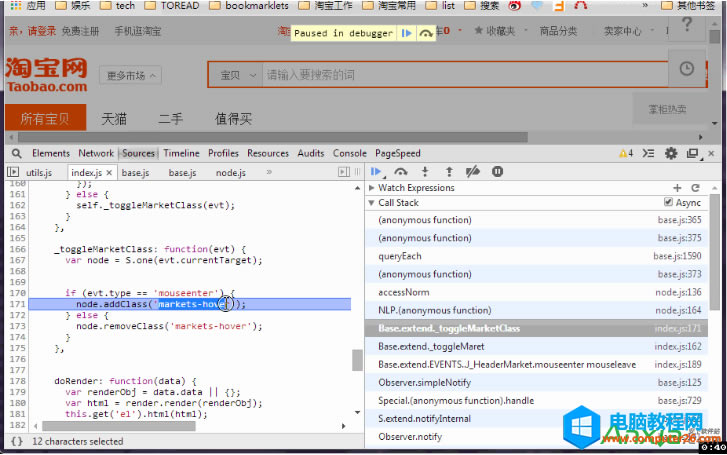
dom mutation 斷點(推薦) dom mutation event 是 DOM3 添加的新的事件, 一般是 dom 結構改變時觸發. devtools 可以對 DOMSubtreeModified DOMAttrModified 和 DOMNodeRemoved 時斷點. 對上面 元素上事件斷點(mouseover) 后不容易找到業務代碼, 使用 mutation 斷點, 斷點后配合 call stack 就可以找到業務代碼了, 如下圖
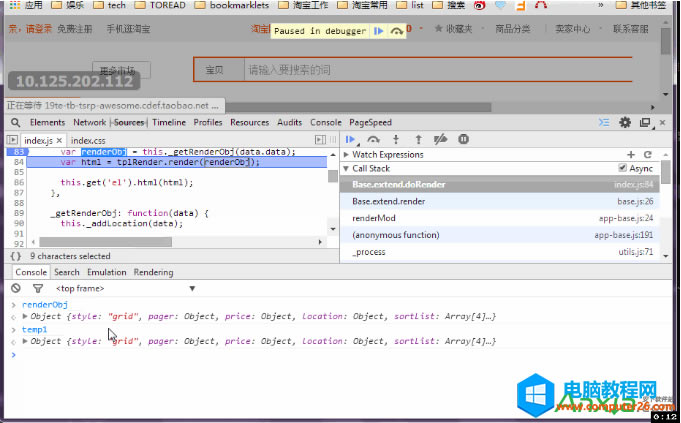
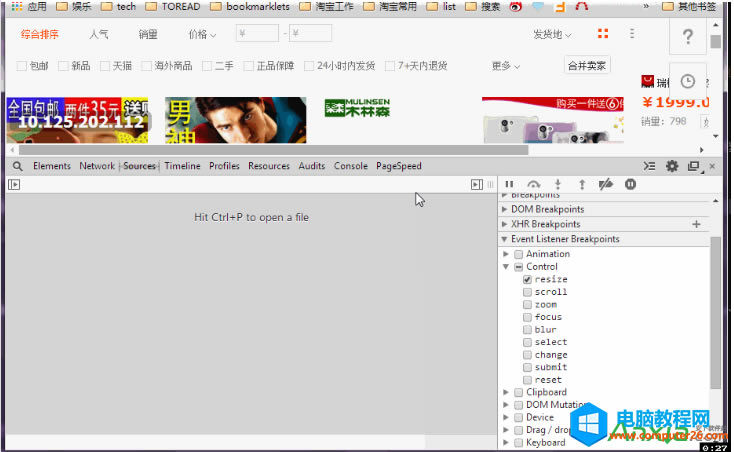
這種情況使用全局搜索(ctrl + shift + f) 代碼中 css classname 也能找到業務代碼, 然后直接斷點也可以. 全局事件斷點 devtools 還可以對事件發生時斷點, 比如 click 發生時斷點, 這個跟 元素上事件斷點 不同, 不會限定在元素上, 只要是事件發生, 并且有 handler 就斷點; 還可以對 resize, ajax, setTimeout/setInterval 斷點. 下面這個圖是 resize 時中斷, 因為庫都代理了, 還需要在斷點處一步一步跟下去才能走到業務代碼中.
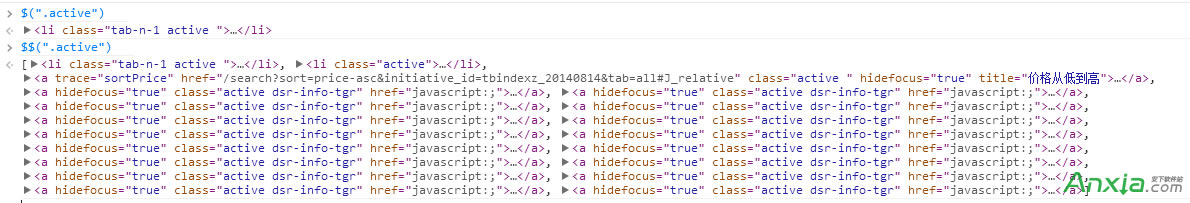
幾個常用的斷點快捷鍵: F8: 繼續執行 F10: step over, 單步執行, 不進入函數 F11: step into, 單步執行, 進入函數 shift + F11: step out, 跳出函數 ctrl + o: 打開文件 ctrl + shit + o: 跳到函數定義位置 ctrl + shift + f: 所有腳本中搜索 Console 元素選擇 $(selector) 即使當前頁面沒有加載jQuery,你也依然可以使用$和$$函數來選取元素,實際上,這兩個函數只是對document.querySelector()和document.querySelectorAll()的簡單封裝,$用于選取單個元素,$$則用于選取多個:
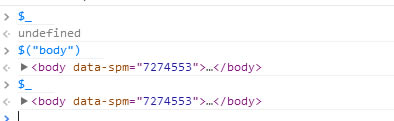
$_ 使用 $_ 來引用最近的一個表達式
$0 - $4 除了$_,你還可以使用$0,$1,$2,$3,$4這5個變量來引用最近選取過的5個DOM元素。 $0 為Elements HTML 面板中選中的元素。 $1 為上一次在 HTML 面板中選中的元素。 $2、$3、$4 同樣的。不過只能到$4 copy 復制到剪切板,copy之后,直接ctrl+v
信息輸出 在js代碼中打點console.log() 類似debugger |