flash動畫制作 成品|容易flash動畫制作圖文教程
發布時間:2022-07-02 文章來源:xp下載站 瀏覽:
|
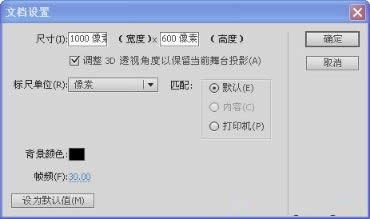
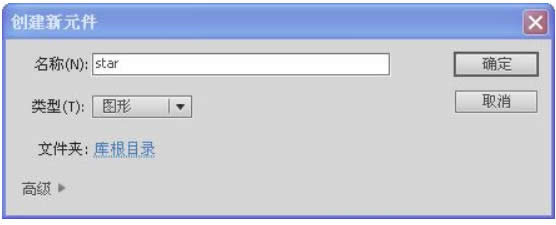
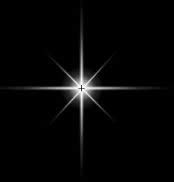
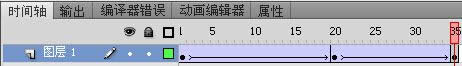
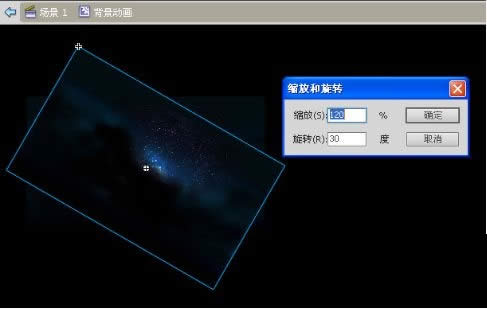
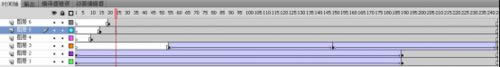
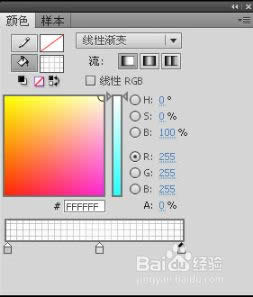
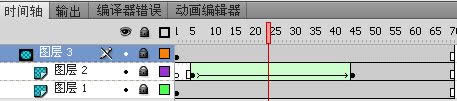
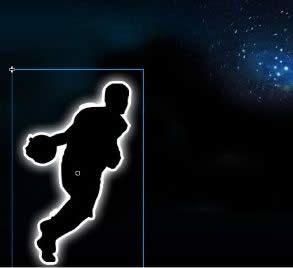
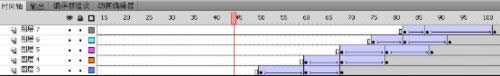
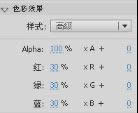
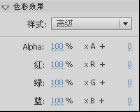
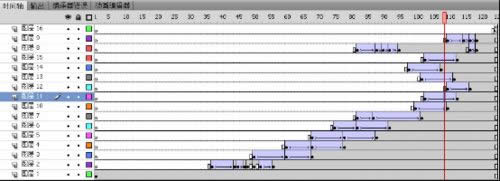
軟件是一系列按照特定順序組織的計算機數據和指令的集合。一般來講軟件被劃分為編程語言、系統軟件、應用軟件和介于這兩者之間的中間件。硬件是“計算機硬件”的簡稱。與“軟件”相對,電子計算機系統中所有實體部件和設備的統稱。 flash動畫制作 成品|簡單flash動畫制作教程 flash怎么制作動畫?Flash是一種交互式動畫設計工具,Flash動畫需經過很多的制作環節,其中的每一個環節都直接影響作品的最終質量。剛剛初入flash大門,下面系統之家官網小編教你如何制作flash簡單動畫吧。 flash怎么制作動畫: 1、運行Flash CS5軟件。新建一個文檔,Ctrl+J打開文檔設置,在“屬性面板”中舞臺大小為:1000*600像素,幀頻為:30,背景色改為黑色; 2、點菜單“插入”/“新建元件”,在“創建新元件”對話框,新建名稱為“star”的“圖形”; 3、進入“star”圖形元件,利用“橢圓工具”,顏色面板中的“徑向漸變”填充,以及“旋轉和縮放”工具,繪制出一個星星圖形;#f# 4、新建一個名為“星星閃動”的“影片剪輯”元件,進入編輯界面,選擇第1層第1幀,將“star”元件拖入到舞臺中。分別在該層第20幀和35幀處插入關鍵幀,然后分別將第1幀和第35幀處的元件,利用縮放工具等比例縮小,并在第1幀和第20幀處創建傳統補間動畫,以形成星星閃動的效果。 “星星閃動”元件的時間軸設置; 5、新建名為“背景動畫”的影片剪輯元件,進入編輯界面,選擇第1層第1幀,導入下載的圖片1到舞臺,并將該圖片轉換成名為“background”的圖形元件。 在該層第190幀處插入關鍵幀,將該幀上的元件等比例放大,并在第1幀處創建傳統補間動畫,然后在第245幀處插入普通幀。 6、(9)新建“圖層2”,將“background”圖形元件拖入到舞臺中,并調整使其與“圖層1”上的“background”元件重疊。然后在該層第190幀處插入關鍵幀,并將該幀上的元件等比例放大,并進行適當的旋轉操作, 如圖所示。 以及設置其Alpha值為0%,在在第1幀處創建傳統補間動畫。 7、使用相同的方法,完成“圖層3”上動畫效果的制作。然后新建“圖層4”,在第10幀插入關鍵幀,從“庫”面板中“星星閃動”元件多次拖入到舞臺中,并對拖入到舞臺中的若干“星星閃動”元件進行位置和角度的調整; 8、使用和制作“圖層4”相同的方法,完成“圖層5”和“圖層6”上動畫效果的制作。 “背景動畫”元件最終的時間軸設置; 9、新建名為“按鈕文字遮罩”的影片剪輯元件,進入編輯界面,選中第1層第1幀,并導入下載的圖片2素材到舞臺,然后在第70幀處插入普通幀; 繼續新建“圖層2”,在第5幀插入關鍵幀,然后在舞臺中繪制矩形,為其填充線性漸變顏色(添加3個白色色塊,中間白色色塊透明度為40%,兩邊的色塊透明度為0%,形成一個中間向兩邊的漸變效果),并進行旋轉操作。 10、在該層第45幀插入關鍵幀,將該幀上的矩形向右移動,并在第5幀處創建補間形狀動畫; 新建“圖層3”,使用“橢圓工具”繪制一個橢圓,橢圓以覆蓋“票選明星”的圖片為準。然后將該層設置為遮罩層,“圖層1”和“圖層2”為被遮罩。 11、返回主場景,選中第1層第1幀,將“背景動畫”元件拖入到舞臺,并在第125幀插入普通幀; 新建“圖層2”,在第37幀插入關鍵幀,并導入圖片素材,然后將該圖片轉換為名為“流行1”的影片剪輯元件,在屬性面板中設置顯示屬性中的“混合”為“增加”。 在“圖層2”第44幀處插入關鍵幀,將該幀上的元件向左下方移動,調整到合適的位置,并在第37幀處創建傳統補間動畫。 在第45幀處插入空白關鍵幀,導入圖片素材,將其轉換成名為“流星2”的影片剪輯元件。,然后在屬性面板中設置其“混合”為“增加”。 在第47幀處插入空白關鍵幀,調整該鎮上的元件到合適的位置,并在第45幀創建傳統補間動畫。 12、在第48幀處插入空白關鍵幀,導入圖片素材,并將其轉換為名為“流星3”的影片剪輯元件,然后在屬性面板中設置其“混合”為“增加”; 13、在第50幀處插入空白關鍵幀,導入圖片素材,并將其轉換為名為“流星4”的影片剪輯元件,然后在屬性面板中設置其“混合”為“增加”; 分別在第52幀和56幀處插入關鍵幀,然后設置第56幀上元件的Alpha的值為0%,并在第52幀處創建傳統補間動畫。 新建“圖層3”在50幀處插入關鍵幀,導入圖片素材,并將其轉換成名為“人物1”的圖形元件。 14、在“圖層3”上分別在第60幀和68幀處插入關鍵幀,然后分別設置第50幀和68幀上元件的Alpha值為0%,并分別在第50幀和60幀處創建傳統補間動畫。使用相同的方法,完成“圖層3”到“圖層7”上動畫效果的設置。“圖層3”到“圖層7”的時間軸設置; 15、新建“圖層8”,在第82幀處插入關鍵幀,并導入“10.png”圖片素材,然后將其轉換為名為“按鈕背景”的圖形元件; 分別在第8層的88、90、92、95幀處插入關鍵幀,然后選擇第82幀上的元件,將其等比例縮小,并在“屬性”面板中對其“高級”樣式進行設置。82幀處元件的高級參數設置,如圖所示。 88,90,92幀處的高級參數設置 如圖所示。95幀處的高級參數設置 如圖所示。 16、將88幀處的元件等比例放大,90幀處的元件等比例縮小。分別在82,88,90,92幀處創建傳統補間動畫; 新建圖層9,在第110幀處插入關鍵幀,并將“按鈕文字遮罩”元件拖入到舞臺中。然后根據“圖層8”的制作方法,完成“圖層9”上動畫的制作。 新建“圖層10”,在第100幀處插入關鍵幀,并導入圖像素材,然后將其轉換成名為“背景光”的圖形元件。 在第110幀處插入關鍵幀,設置第100幀上元件的Alpha的值為0%,并在第100幀處創建傳統補間動畫。然后新建“圖層11”,在第103幀處插入關鍵幀,將“人物3”元件拖入到舞臺中,并將其水平翻轉。 在第113幀處插入關鍵幀,將該幀上的元件向右上方移動,并在第103幀處創建傳統補間動畫。 使用相同的方法,完成“圖層12”到“圖層15”上的動畫效果的制作。如圖所示。 17、同時選中“圖層10”到“圖層15”,將他們調整到“圖層8”的下方。使得人物圖像排列在按鈕圖像之后,效果 見上圖1-20。 在最上層新建“圖層16”,然后在第125幀處插入關鍵幀,并打開“動作”面板組,輸入腳本代碼stop();。 最終主場景時間軸設置 如圖 所示。 最后,保存動畫,并測試動畫效果。 以上就是如何制作flash簡單動畫的介紹了,感興趣的優化也可一起來嘗試操作。 硬件是實在的,有模有樣的。軟件是程序性的。是一系列的指令。有了軟件,硬件才會實現更豐富的功能。 |