【Fiddler Web Debugger下載】Fiddler Web Debugger漢化版 v5.0.20202 官方版本

- 軟件類型:編程軟件
- 軟件語言:簡體中文
- 授權方式:免費軟件
- 更新時間:2024-11-23
- 閱讀次數:次
- 推薦星級:
- 運行環境:WinXP,Win7,Win10,Win11
軟件介紹
Fiddler Web Debugger漢化版是一款專業且功能十分強大的抓包工具,支持Web調試以及HTTP協議抓包調試,Fiddler Web Debugger能夠對瀏覽器和程序的所有http/https通信連接進行捕捉,并進行數據的分析,支持設置斷點、調試web程序、解密等等,是廣大用戶對WEB進行調試的一大利器。

Fiddler Web Debugger功能介紹
1、調試任何系統上的流量
您可以使用Fiddler來調試任何基于Windows的PC,Mac或Linux系統以及智能手機(iPhone,Windows Phone,Android)和平板電腦等移動設備的網絡流量。Fiddler還能夠從支持代理服務器的遠程計算機和網絡設備(例如,支持Wi-Fi的平板電腦和手機)捕獲流量。
2、調試任何客戶端和瀏覽器的流量
可幫助您調試來自任何瀏覽器的流量:Internet Explorer,Chrome,firefox,Safari,Opera等。一旦啟動Fiddler,Web調試器將自己注冊為Microsoft Windows Internet Services(WinINet)的系統代理,Internet Explorer,Microsoft office和許多其他產品使用的HTTP層。作為系統代理,來自WinINet的所有HTTP請求在到達目標web服務器之前流經Fiddler。同樣,所有HTTP響應在返回到客戶端應用程序之前都會通過Fiddler流動。
3、解密和解壓Web會話
HTTP壓縮可以顯著減少服務器和客戶端之間傳輸的字節數量:HTML,XML,CSS和javascript通常節省50%以上。使用Sessions選項卡上的Fiddler Transformer工具,您可以通過選中Fiddler Rules菜單上的“模擬GZIP Compression”來解壓縮響應或模擬HTTP壓縮。
4、分析會話數據
Fiddler公開豐富的功能,以幫助您詳細分析Web會話緩存,Cookie和標題屬性。您可以輕松地檢查某些頁面是否缺少允許客戶端或代理緩存的HTTP Expiration頭 - 如果響應中不包含Expires或Cache-Control頭,則客戶端可能無法緩存該頭。此外,Fiddler提供了一種可靠的方式來確保瀏覽器傳回您的網站可能需要的cookies。
Fiddler Web Debugger軟件特色
1、Web會話操作
輕松編輯Web會話:只需設置斷點即可暫停會話處理并允許更改請求/響應。編寫自己的HTTP請求并通過Fiddler運行它們。
2、性能測試
Fiddler讓您一目了然地看到“總頁面權重”,HTTP緩存和壓縮。使用諸如“標記任何大于25kb的未壓縮響應”之類的規則來隔離性能瓶頸。
3、可定制的免費工具
受益于豐富的可擴展性模型,從簡單的FiddlerScript到可以使用任何.NET語言開發的強大擴展。
查看現成附加組件的完整列表。
4、安全測試
解密HTTPS流量并使用中間人解密技術顯示和修改Web應用程序請求。配置Fiddler以解密所有流量,或僅解密特定會話。
5、HTTP / HTTPS流量記錄
使用Fiddler記錄計算機和Internet之間的所有HTTP(S)流量。從幾乎任何支持代理的應用程序(IE,Chrome,Safari,Firefox,Opera等)調試流量。
6、Web調試
調試來自PC,Mac或Linux系統和移動(iOS和Android)設備的流量。確保在客戶端和服務器之間傳輸正確的cookie,標頭和緩存指令。支持任何框架,包括.NET,Java,Ruby等。
Fiddler Web Debugger使用說明
怎么抓包?
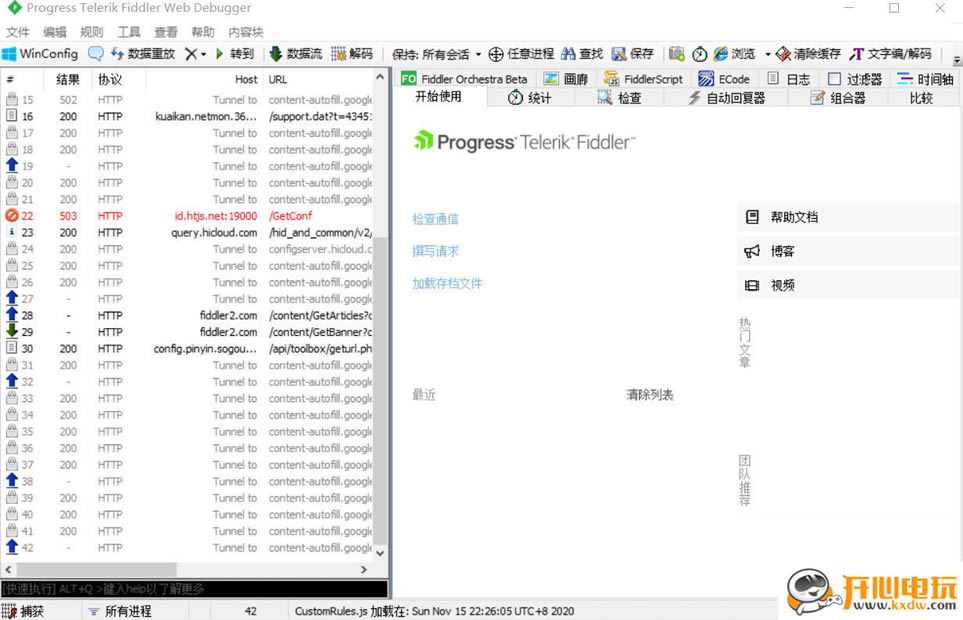
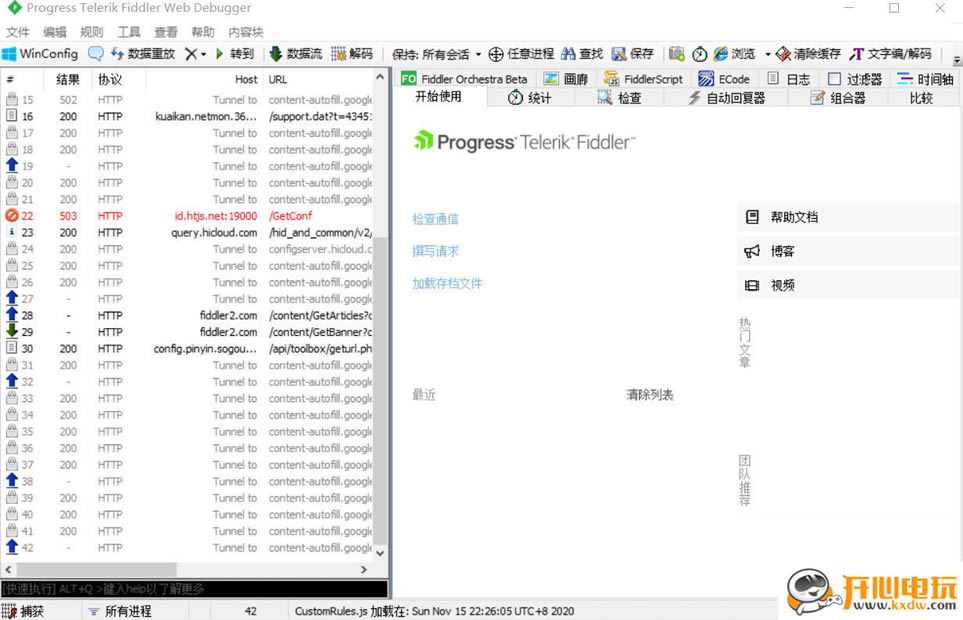
1. 開發fiddler之后默認情況下就是抓包狀態,可以查看界面左下角顯示capturing,如果沒有顯示,單擊此處可以開始抓包。
2. 如果訪問的網站是https網站,則需要通過Tools – Fiddler Options – Https – Decrypt Http Traffic來設置將https解密
3. 通過瀏覽器發送請求。(在windows平臺上此處并不限于瀏覽器,只要程序是通過winhttp或者wininet發送請求都可以被監測到)
4. 在收到回復后回到fiddler查看抓包內容。
關鍵字查找
1. 通過Ctr+F調出查找對話框,在全局查找關鍵字
2. 在選中特定請求之后可以在Inspecters – Raw中分別在特定的請求或回復中查找內容
3. 如果回復被壓縮過,通過單擊提示按鈕可以將內容解壓縮
自動回復
請求自動回復應用也比較廣,例如將其他機器抓包倒入自動回復,然后再本機回放重現問題;或者動態調試過程中不希望有些請求去調用服務器,而在自動回復中配制或者進行相應的更改直接查看效果。
1. 切換到自動回復(AutoResponder)標簽頁
2. 選中Enable automatic responses
3. 點擊Import按鈕導入抓包的saz文件
4. 可以通過默認Url或者通過Rule Editor來修改請求匹配規則
斷點設置
1. 通過Rules – Automatic Breakpoints – Before Requests/After Response設置斷點。
自定義擴展腳本
Fiddler支持通過Jscript方式擴展功能,比如自動通過腳本對請求及回復進行處理。具體的實例可以參考fiddler提供的實例代碼。
http://www.fiddler2.com/Fiddler/dev/ScriptSamples.asp
以下是兩個簡單例子
以下提到的方法可以在CustomRule.js中找到并進行相應的更改,
可以通過Rules – CustomRule來打開CustomRule.js.
常見問題
問:Fiddler無法抓取chrome,IE正常抓取是怎么回事?
答:前端開發中,不可避免的要和服務器端進行聯調,少了fiddler這個利器可不行。
由于無線開發需要配置UA,我使用chrome進行訪問,但是今兒一早過來,發現fiddler漢化版無法抓取chrome的請求了。想想昨天對chrome進行的操作,我覺得問題應該出在代理的身上。實際上fiddler是可以抓chrome的請求的。
由于我的chrome安裝了代理管理的插件SwitchySharp,無論選擇直接連接還是選擇使用代理連接,插件都會屏蔽fiddler的設置。
fiddler會自動給瀏覽器設置一個代理127.0.0.1 端口8888,并且記憶瀏覽器的代理設置,所有的請求先走fiddler代理,再走瀏覽器代理。
如果使用插件,可能會直接屏蔽了fiddler的代理,因此無法監聽到請求了。
chrome下的解決方法,代理插件選擇“使用系統代理設置”選項,fiddler又重新能看到chrome的請求了。
或者不使用插件,不用卸載,chrome很方便禁用一個插件。然后使用瀏覽器默認的代理設置方式就ok了。
使用代理插件是為了方便切換代理,但是可能會導致fiddler等工具無法使用。真是魚和熊掌不可兼得

